Tycker du att WordPress bryter dina ord fult i mindre enheter, som exempelvis mobilen? Är din sajt responsive och texten på svenska är det inte så konstigt. Men man kan göra något åt det!
Det svenska språket har många långa och sammansatta ord. Och din responsiva kod gör att de långa orden inte får plats på angiven yta och de då hamnar antingen på ny rad om du inte har avstavning (WordPress default) eller så bryter WordPress på eget bevåg utan hänsyn till grammatik eller språk, det senare om utvecklaren programmerat in att man önskar avstavning.
Hur ska man avstava?
Eftersom jag inte är en expert på grammatik frågade jag Michaela Gester på Textvärt om det här, och så säger hon:
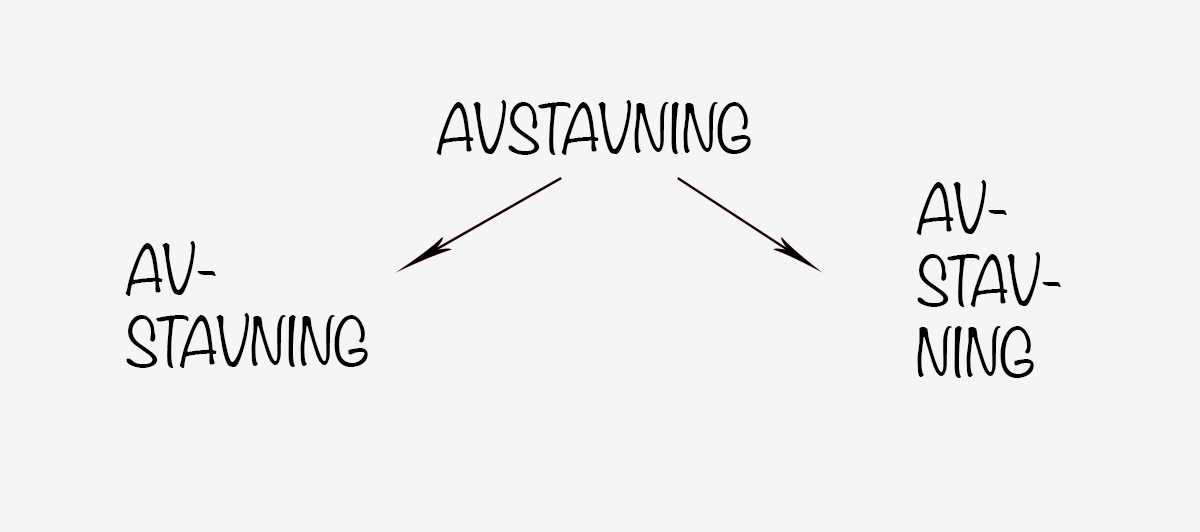
”Det finns två sätt att avstava manuellt. Det ena sättet är att följa ordledsprincipen då du avstavar enskilda ordled med egen betydelse. Den här principen gör avstavningarna tydliga och lätta att utläsa. Du delar helt enkelt upp sammansatta ord, t.ex. lekstuga, och ord med förstavelser eller avledningsändelser, t.ex. anslutning, mellan ordleden. Det andra sättet att avstava är enligt enkonsonantsprincipen, vilken innebär att du avstavar med en konsonant efter bindestrecket. Den här principen används när du inte kan urskilja några enskilda ordled eller när utrymmet på raden är för litet.”
≫ För att få en utförligare beskrivning med exempel och användbara verktyg kika in på Textvärt där Michaela Gester har skrivit ett inlägg om detta för just dig!
När du sen vet hur avstavning ska skötas har du här alternativen hur du jobbar med det på din WordPress sajt
Hur åtgärdar jag avstavningsfelen på min WordPress sajt?
1. Inaktivera all avstavning
De flesta sajter har inte avstavning alls aktiverad. Eftersom det är default i WordPress att inte ha det så krävs det att utvecklaren alltså har programmerat in det i koden. Leta upp den koden i css och ta bort det. Om det är ett köptema skapa ett childtheme och skriv över den koden i det temat istället. Alternativt skriv över koden i custom css fältet i theme options, om det finns ett sådant. Om du tycker detta var grekiska och inte förstår vad jag menar så hjälper jag självklart till!
2. Minska fontstorleken
Fördelen med en responsive sajt är att man kan tala om för webbläsaren att när man besöker webbplatsen från en liten skärm (ex. mobil) så ska rubrikerna ha ett mindre typsnitt, det påverkar då inte hur det ser ut på desktop. Att minska fontstorleken på endast mobila enheter tar bort en del av problematiken, men inte allt. För det kommer alltid finnas ord som är för långa och som då kommer att avstavas (om den funktionen är på) eller hamna på ny rad (om avstavning är borta).
3. Lägga in mjuka bindestreck
Genom att skriva in mjuka bindestreck så talar du om att du vill att ordet ska avstavas när det inte får plats. Det här slår igenom oavsett om du har avstavningar aktiverat eller inte. För ­ är tecknet för ett mjukt bindestreck. Det är alltså ett tecken, precis som %, & eller något annat specialtecken. Alla dessa specialtecken har en egen teckenkod för html (kodspråk för webbplatser).
Så du kan med andra ord lägga in ­ i din titel eller i din löptext där du tycker den ska avstava, ifall utrymmet inte räcker för att skriva ut hela ordet. Jag tänker att det här mest är aktuellt på rubriker.
OBS! Du måste lägga in ­ i textläget, inte visuell. Se pilen på nedan bild.
Mjuka bindestreck funkar oavsett om du har aktiverat avstavning eller inte!
Det här inlägget som exempel
Rubrikfältet för det här inlägget innehar den här texten:
”Snygga till avstav­ningarna på din responsiva sajt” och om du läser i en mobil så ser du att rubriken har avstavat ordet avstavningarna korrekt. Men att det i desktop är utskrivet som ett helt ord utan bindestreck.
Hade jag istället skrivit ”Snygga till avstavningarna på din responsiva sajt” utan det mjuka bindestrecket hade ordet ”avstavningarna” hamnat på en egen rad eftersom jag inte har avstavningar aktivt i min kod och ordet hade inte fått plats på samma rad som ”Snygga till..”







Ett svar till ”Snygga till avstavningarna på din responsiva sajt”
[…] du veta hur du gör för att få till snygga avstavningar i WordPress? Anna Forsberg på VimleWebb har skrivit ett bra inlägg om just […]